Slots Vue Not Working
Scoped slots allows us to treat any given Vue component slot as a reusable template that you can pass data to. If you've ever needed to override the markup for a given slot within a parent, but don't have access to the relevant underlying data, template scoping is the solution. If the slot's content isn't defined when the element is included in the markup, or if the browser doesn't support slots, just contains the fallback content 'My default text'. To define the slot's content, we include an HTML structure inside the element with a slot attribute whose value is equal to the name of the. The slots for my camera's memory cards no longer seem to work. The one for a standard SD card worked fine for two years. Then I bought a new camera that uses min SD cards, and the slot for that doesn' read more. I had single selection working fine, but wanted to add a row click event handler. Reading the forums here, I learned I needed to override the body slot with my own q-tr’s and q-td’s. After doing both the header and body, only my columns show up. Vue should at least render something, possibly even an error, if this isn't feasible. What is actually happening? Vue delivers a blank page and no errors.
This page assumes you’ve already read the Components Basics. Read that first if you are new to components.
Slot Content
Vue implements a content distribution API that’s modeled after the current Web Components spec draft, using the <slot> element to serve as distribution outlets for content.
This allows you to compose components like this:
Then in the template for <navigation-link>, you might have:
When the component renders, the <slot> element will be replaced by “Your Profile”. Slots can contain any template code, including HTML:
Or even other components:
If <navigation-link> did not contain a <slot> element, any content passed to it would simply be discarded.
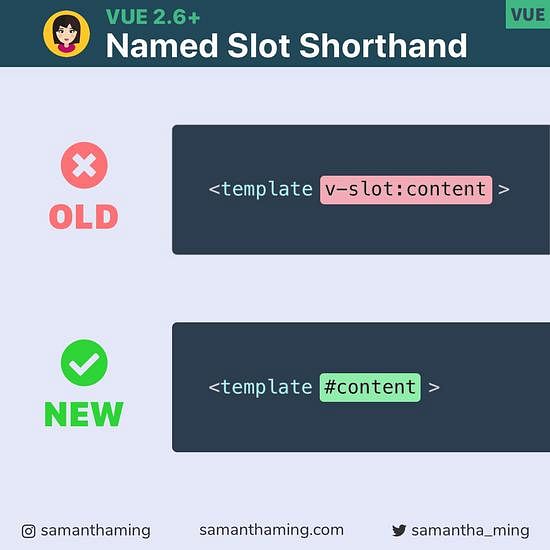
Named Slots
There are times when it’s useful to have multiple slots. For example, in a hypothetical base-layout component with the following template:
For these cases, the <slot> element has a special attribute, name, which can be used to define additional slots:
To provide content to named slots, we can use the slot attribute on a <template> element in the parent:
Or, the slot attribute can also be used directly on a normal element:
There can still be one unnamed slot, which is the default slot that serves as a catch-all outlet for any unmatched content. In both examples above, the rendered HTML would be:
Default Slot Content
There are cases when it’s useful to provide a slot with default content. For example, a <submit-button> component might want the content of the button to be “Submit” by default, but also allow users to override with “Save”, “Upload”, or anything else.
To achieve this, specify the default content in between the <slot> tags.
If the slot is provided content by the parent, it will replace the default content.
Compilation Scope
When you want to use data inside a slot, such as in:
That slot has access to the same instance properties (i.e. the same “scope”) as the rest of the template. The slot does not have access to <navigation-link>‘s scope. For example, trying to access url would not work. As a rule, remember that:
Everything in the parent template is compiled in parent scope; everything in the child template is compiled in the child scope.
Scoped Slots
New in 2.1.0+

Sometimes you’ll want to provide a component with a reusable slot that can access data from the child component. For example, a simple <todo-list> component may contain the following in its template:
But in some parts of our app, we want the individual todo items to render something different than just the todo.text. This is where scoped slots come in.
To make the feature possible, all we have to do is wrap the todo item content in a <slot> element, then pass the slot any data relevant to its context: in this case, the todo object:
Now when we use the <todo-list> component, we can optionally define an alternative <template> for todo items, but with access to data from the child via the slot-scope attribute:
In 2.5.0+, slot-scope is no longer limited to the <template> element, but can instead be used on any element or component in the slot.
Destructuring slot-scope
The value of slot-scope can actually accept any valid JavaScript expression that can appear in the argument position of a function definition. This means in supported environments (single-file components or modern browsers) you can also use ES2015 destructuring in the expression, like so:

This is a great way to make scoped slots a little cleaner.
Learn how to master slots and scoped slots, to build flexible and reusable vue.js components.
About the course
In this course, you'll learn how to use slots and scoped slots to create flexible and reusable Vue.js components.
Slots allow us to pass components and HTML to components, giving us greater control of the appearance than what we get with props.
Slots do not replace props. The two features have different purposes.
During the course, you'll learn:
- When and how to use slots
- What scoped slots are
- How to work with dynamic named components
- How to compose components with reusable component patterns
Slots

Vue Slot Name
Scoped Slots
What you will learn
- What are slots and scoped Slots
- What are the benefits of using slots
- How to compose components with slots
Share this course
Who's behind the course
Aleksej Dix - TeacherAleksej is an eager front-end developer who loves to share his knowledge through teaching, public speaking, and organizing meetups and conferences in Switzerland.
Rolf HaugVue Slot Scope Not Working
- Contributor / ReviewerRolf has been in development industry for 16 years. Long-time entrepreneur and consultant currently working on educational content and workshops.
Alex Kyriakidis - Contributor / ReviewerAlex is an educator and consultant, core member of the Vue.js team and author of the first best-selling books on Vue.js.